
PR
- スマホでのブログの表示速度が遅い...
- 直帰率や離脱率が高いのは表示速度が遅いせい...?
- ページ表示速度を改善する方法を教えて!
SEO対策においてページ表示速度を改善することは非常に重要です。ページが表示されるまで3秒以上かかってしまうと直帰率が高まります。
良い記事を書いても表示スピードが遅ければ読者に読んでもらません。
この記事ではページ表示速度の改善方法を紹介します。記事の内容を実践すれば上位表示される可能性が高まります。
ページ表示速度を改善するには、キャッシュを利用したりHTMLファイルなどを圧縮・結合したりする方法があります。WordPressプラグインを使えばブログ初心者でも簡単に実践できるので、1つずつ丁寧に見ていきましょう。
ページ表示速度は検索順位に影響する

ページ表示速度は検索順位に大きく影響します。2018年にGoogleが「ページの読み込み速度をモバイル検索のランキング要素に使用する」と公表したからです。
» Google ウェブマスター向け公式ブログ
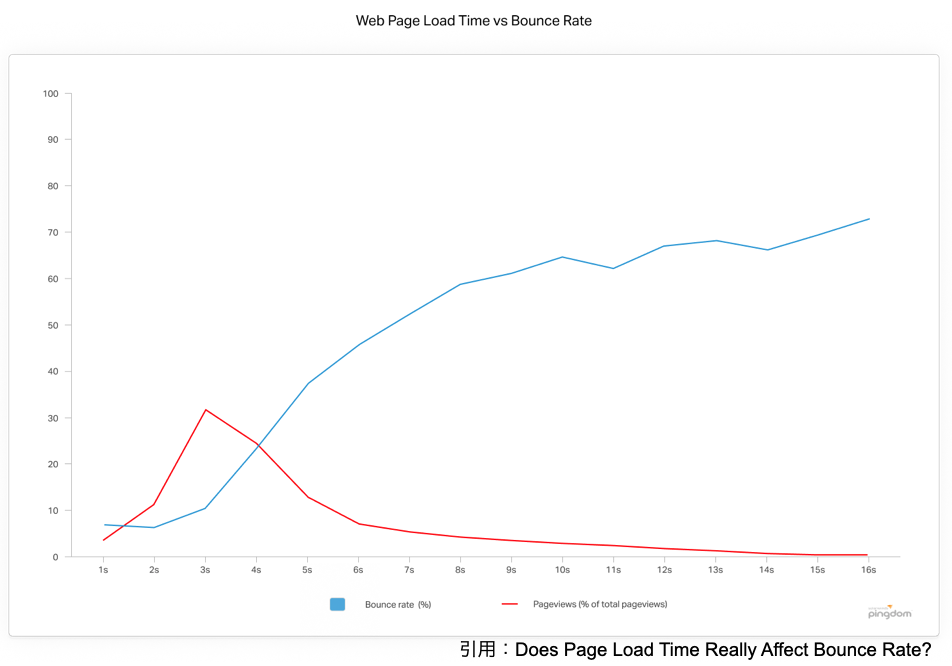
2018年1月にWeb関連企業のSolarWindsが発表したレポートで紹介されていた画像をご覧ください。

上記画像の補足です。
- 縦軸:割合
- 横軸:時間(秒)
- 赤い線:ページビューの割合
- 青い線:直帰率
3秒経ってもページが表示されないと直帰率が急激に跳ねあがることから、ページ表示速度は3秒以内を基準に考えましょう。

ページ表示速度が遅いデメリット
ページ表示速度が遅いことで次のようなデメリットがあります。
- 直帰率・離脱率が高くなる
- 記事を読んでもらえない
- アフィリンクを踏んでもらえない
読者の目に留まるタイトルを付けてクリックされたとしても、ページ表示速度が遅ければ直帰・離脱されます。直帰率や離脱率が高い記事はSEOでマイナス評価なので注意しなくてはなりません。
読者の悩みを解決する記事を書いても、表示速度が遅ければ読んでもらえません。記事を読んでもらえなければアフィリンクも踏まれないので、ブログで稼ぐことは難しくなります。
ページ表示速度が遅いとSEOに悪影響を及ぼすだけでなく収益にも直結します。ブログで稼ぎたいならページ表示速度の改善は必要不可欠です。


ページ表示速度を改善する方法5選
ページ表示速度を改善する方法を5つ紹介します。
- キャッシュの利用
- 画像の遅延読み込み
- ファイルの圧縮と結合
- 画像のリサイズと軽量化
- レンタルサーバーのキャッシュ機能
主にWordPressのプラグインを使う方法です。上記5つはすべてブログ初心者でも簡単に設定できること。まだ実施していない人は今すぐ対応し、ページ表示速度を改善しましょう。

表示速度改善について、ブログ初心者は次の動画も参考にしてください。
キャッシュの利用

キャッシュを利用することでページ表示速度を改善できます。キャッシュとは、一度訪問したサイトのデータを一時的に保存し表示速度を速くする仕組みです。
キャッシュを利用すると保存されたデータがすぐに取り出せるため、ページ表示速度が速くなります。一方でキャッシュが増えすぎるとサーバーの負担が増えページの表示速度が遅くなるので注意してください。
溜まったキャッシュを圧縮し削除してくれるのがキャッシュ系のプラグインです。キャッシュ系のプラグインはいくつかありますが、WP Fastest Cacheは初心者でも簡単に設定できます。
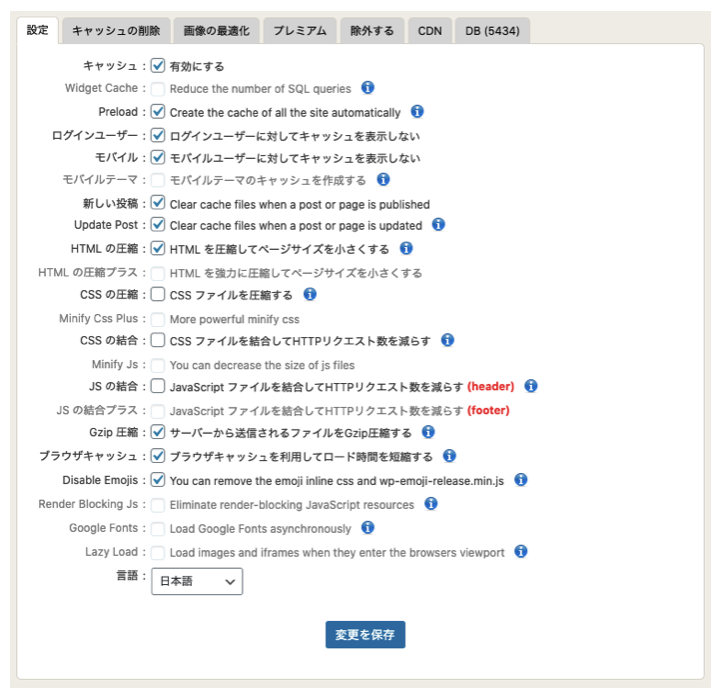
下記10か所の項目にチェックを入れましょう。
- キャッシュ
- Preload
- ログインユーザー
- モバイル
- 新しい投稿
- Update Post
- HTMLの圧縮
- Gzip圧縮
- ブラウザキャッシュ
- Disable Emojis
実際の設定画面で確認したい方は下の画像をご覧ください。

WP Fastest Cacheは有料版があります。下記のオプションは無料版で使うことができません。
- HTMLの強力圧縮
- JSファイルの圧縮
- フッターのJSを結合
- 画像の遅延読み込み
僕はブログによって有料版を使うことがあります。画像の遅延読み込みなど別のプラグインを導入する必要がなくなるからです。
有料のプレミアム版を全員におすすめはしませんが、さらに表示速度を改善したければ導入してください。

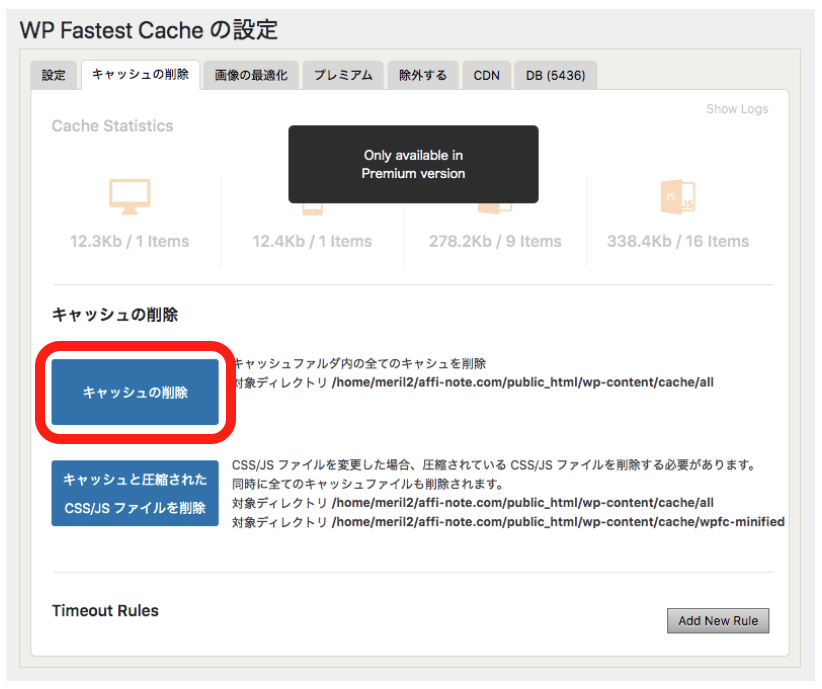
キャッシュの注意点
キャッシュを利用したとき、記事を修正しても修正点が反映されないことがあります。修正前のキャッシュファイルを読み込んでいるからです。
修正点を反映させるには、WP Fastest Cacheの管理画面でキャッシュを削除してください。「キャッシュの削除」をクリックするだけでOKです。

画像の遅延読み込み

画像の遅延読み込みとは、スクロールに合わせて画像を読み込む技術のことです。記事内に挿入された全ての画像を一度に読み込むと、ページ表示速度が遅くなります。
遅延読み込みプラグインを使えば画像が段階的に読み込まれるので読者にストレスを与えません。Googleも表示速度の観点から画像の遅延読み込みを推奨しています。
画像の遅延読み込みにおすすめのプラグインはa3 Lazy Loadです。a3 Lazy Loadをインストールしたら「Enable Lazy Load」をオンにするだけ。ほかの設定項目は変更しなくてOKです。
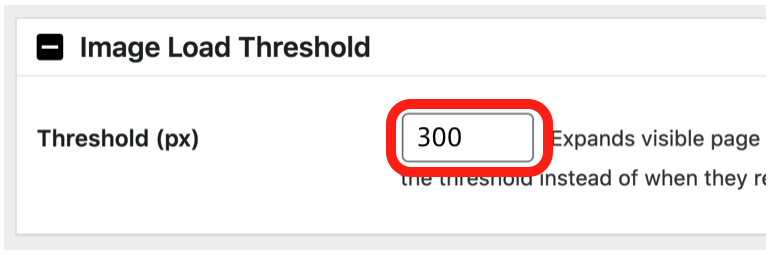
設定を変えるなら、読み込みを開始する画像までの距離を表すThreshold(閾値)を変更しましょう。例えばThresholdを300に設定すると、画像の300px上までスクロールした時に画像が読み込まれます。

感覚でOKなので、読者のストレスにならない数値を探してみてください。

ファイルの圧縮と結合

Webサイト上のHTMLやCSS、JavaScriptといったファイルを圧縮・結合することでページ表示速度を改善できます。ファイルの圧縮や結合で得られる効果は次の通りです。
- 圧縮:HTMLコードなどの余分な改行や空白が削除されファイルサイズが軽量化
- 結合:読み込みファイル数が少なくなることで全体の読み込み時間も短縮
ファイルの圧縮や結合におすすめのプラグインはAutoptimizeです。まずは設定画面の「JS、CSS & HTML」タブを開き下記の通り設定しましょう。
- JavaScriptオプション:JavaScriptコードの最適化をチェック
- CSSオプション:CSSコードの最適化をチェック
- HTMLオプション:HTMLコードの最適化をチェック
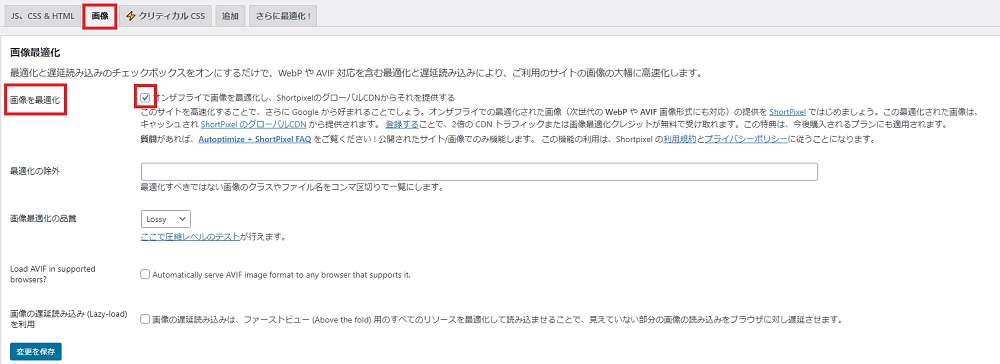
続いて「画像」タブを開き、「画像を最適化」にチェックを入れてください。「画像最適化の品質」は「Lossy」を選びましょう。Lossyで画質が悪くなる場合は「Glossy」に変更してください。

「画像の遅延読み込み (Lazy-load) を利用」にチェックを入れると、画像遅延読み込みのプラグイン「a3 Lazy Load」は不要です。
Autoptimizeを使ってファイルの圧縮や結合をすると、Webサイトが正常に作動しなくなることがあります。特にJavaScriptが正しく動かなくなるケースが多いです。
万が一ブログの動作に不具合が見つかったら、Autoptimizeで設定した項目をオフにしてください。
画像のリサイズと軽量化

画像をリサイズして軽量化するとページの表示速度が速くなります。画像のリサイズとは画像のサイズを変更することで、画質を保ったままファイルサイズを小さくできます。
例えばスマホで撮影した写真をそのままブログに掲載してしまうと、不必要に容量やサイズが大きくなります。ブラウザの読み込みに時間がかかるので必ずリサイズするようにしてください。
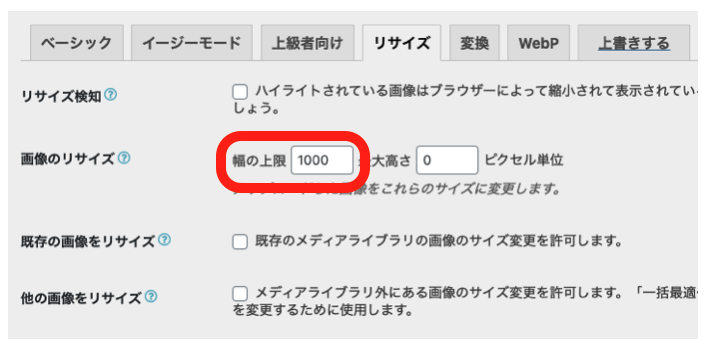
画像のリサイズにおすすめのプラグインはEWWW Image Optimizerです。EWWW Image Optimizerを導入しているだけで、WordPressに画像をアップロードするとき自動でリサイズしてくれます。
リサイズの幅は上限を1,000pxに設定しましょう。

ブログにおける画像の使い方は次の動画も参考にしてください。
レンタルサーバーのキャッシュ機能

レンタルサーバーのキャッシュ機能を利用しましょう。サーバー上にキャッシュが作成されるためページの表示速度が速くなります。
どのレンタルサーバーを使うかによってページ表示速度が大きく異なります。個人的におすすめなのはエックスサーバーかConoHa WINGです。
» エックスサーバーでのブログの始め方
» ConoHa WINGでのブログの始め方
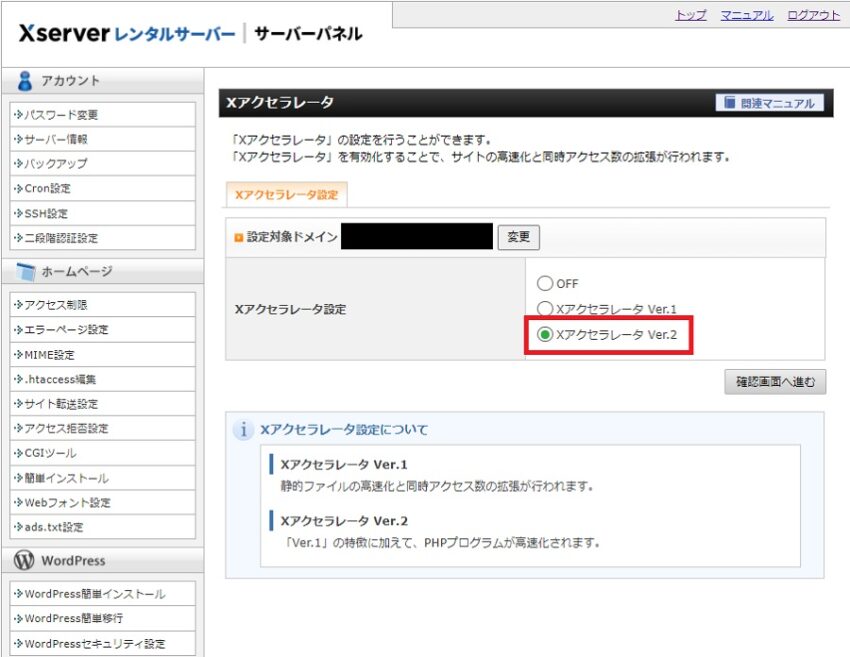
利用者が多いエックスサーバーでキャッシュ機能を活用する方法を解説します。下記の手順で設定してください。
- ワードプレスを設定している「サーバーパネル」を開く
- 「Xアクセラレータ」をクリック
- ブログのドメインを選択し「Xアクセラレータver.2」をオンにする
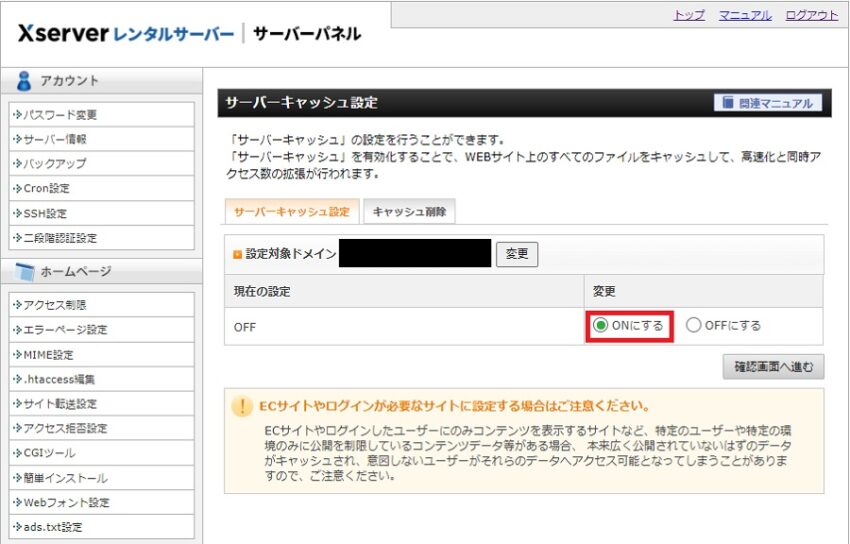
上記設定をすればサーバー側のキャッシュを使うことができ、ページの表示速度が速くなります。実際の設定画面で確認したい人は下の画像をチェックしてください。

上記のほか、「Xアクセラレータ」の「サーバーキャッシュ設定」もオンにしておきましょう。

おすすめのレンタルサーバーは次の記事と動画を参考にしてください。
» おすすめレンタルサーバーと選び方
使っていないプラグインを削除すると、プラグインの読み込み数を減らせるのでページの表示速度が速くなります。自分のブログで不要なプラグインがないか調べて、必要ないものは削除してください。
例えば機能が重複しているプラグインが複数導入されている場合は削除してOKです。機能が重複しているプラグインとして、All in One SEOとXMLサイトマップなどが考えられます。
» AIOSEOを導入する危険性
ページ表示速度を計測するツール

Webサイトのページ表示速度を計測する無料ツールを4つ紹介します。下記ツールを駆使してページ表示速度の改善に繋げましょう。
- PageSpeed Insights
- Googleアナリティクス
- Test My Site
- Chromeデベロッパーツール
PageSpeed Insights
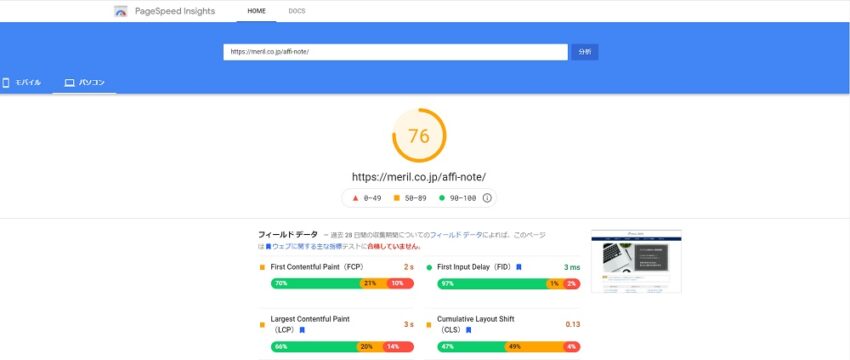
PageSpeed InsightsはGoogleが提供しているページ表示速度計測ツールです。WebサイトのURLを入力して「分析」をクリックすれば、パソコンとモバイルそれぞれのページ表示速度スコアを計測できます。

ページ表示速度を改善するための方法も教えてくれます。

改善策の例として「適切なサイズの画像」があります。WordPressプラグインの「EWWW Image Optimizer」を導入すれば、簡単に画像のリサイズが可能です。
Googleアナリティクス
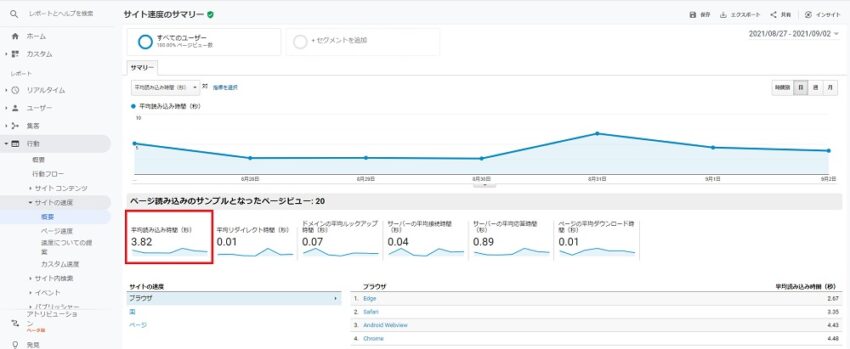
Googleアナリティクスは自サイトへのアクセスを解析するツールです。ページ表示速度は「行動→サイトの速度→概要」の手順で確認できます。

ただし、上記方法で確認できるのは旧バージョンのGoogleアナリティクスです。新しいバージョンの「GA4」ではページ表示速度を確認できないのでご注意ください。
Googleアナリティクスの使い方は次の記事と動画を参考にしてください。
» Google アナリティクスの使い方
Test My Site
Test My SiteもPageSpeed Insightsと同じくGoogleが提供しているサービスです。WebサイトのURLを入力すると、モバイルでサイトが表示されるまで何秒かかるか教えてくれます。

Chromeデベロッパーツール
Chromeのデベロッパーツールでもサイト表示速度を確認できます。OS別にデベロッパーツールを表示させる方法は次の通りです。
- Windows:Ctrl + Shift + I もしくは F12
- Mac:command + option + I
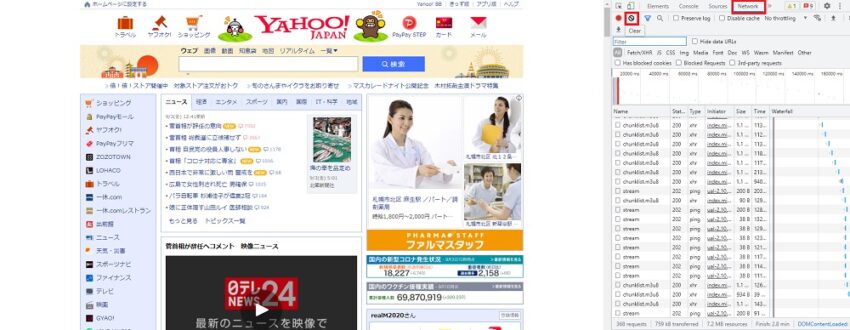
デベロッパーツールを表示させたら「Network」タブを開き、「Clear」をクリックしてください。

OS別に下記ショートカットをクリックします。
- Windows:Ctrl + R
- Mac:command + R
画面下に表示される「Finish: ○○ s」がページ表示速度です。

ページ表示速度を改善して上位表示を狙おう

ページ表示速度の改善はSEO対策において非常に重要です。ページが表示されるまで3秒以上かかると読者は離脱してしまいます。下記5つの改善策を行いページ表示速度を上げましょう。
- キャッシュの利用
- ファイルの圧縮と結合
- 画像のリサイズと軽量化
- 画像の遅延読み込み
- レンタルサーバーのキャッシュ機能
ページ表示速度が速くなれば読者とGoogleの両方に好まれるブログになります。PageSpeed Insightsなどのツールを使ってページ表示速度を計測し、1つずつ改善していきましょう。
SEO対策はブログ初心者でも自分で実践できます。下記記事と動画では今すぐできるSEO対策を紹介しているのでご覧ください。
» SEO対策の基本を初心者向けに解説