PR
こんにちは。専業アフィリエイター2年目のユウ(@mokume7)です。
もともとは、サラリーマンの副業でアフィリエイトをしていましたが、月商100万円を超え専業に、そして法人化して事業を行っています。
今回は僕が普段から行っている「個別ページごと」の記事の書き方と、そのSEO対策方法について、寄稿させて頂きました。
本題の前に・・・
前提条件1:「ホワイトハットSEO」でWordpressテーマは有料無料問わず複数利用
僕の手法は、いわゆる「ホワイトハットSEO」です。~500記事までのサイトをいくつかと、~50記事までのミニサイトをいくつか運営しています。
テーマはいくつか使っていますが、有料、無料、あまり気にしていません。アフィリエイトサイトとして管理のしやすさはあるものの、SEO効果としては、テーマによる違いをさほど感じておらず、コンテンツの方が重要かな、と感じています。
シングルサイトの場合もありますし、一つのドメインに複数のサイトを入れるマルチサイトで運用しているものもあります。
前提条件2:アフィリエイトの成約ページと、今回の対象
管理しているサイトでは、個別ページでの成約が多いです(もちろんランキングページもありますが、比率は個別ページの方が高くなっています)。
この記事でも、
- 「トップページの構成」ではなく、個別ページをどう作っているか?
- 個別ページでの順位の上げ方
- 個別ページでのコンバージョンの上げ方
について書いています。
キーワードの決め方は思い付きで、ライバルのリサーチは有名サイトがいるかどうか
議論される事の多い「キーワード」ですが、あまり深く考えず、ほとんどキーワードを「思い付き」で決めています。
実際にやっている手法は、電車に乗っている時に、思いついたキーワードを全て、iPhoneのTo doリストに書き下し、手打ちで調べて10位くらいまでザっと見ます。
この時点で、ライバルに、
- 知っているURL(競合アフィリエイトサイト)が少ない
- Amazon、カカクコム、楽天市場がいる
場合は、キーワードを元にした記事を書きます。アクセス数を気にしたことはほとんどありません。加えて、最近は、https化しているか、AMP対応かを見ています。肌感ですが、httpsとAMPを組み合わせた時のインデックス評価が良い気がしています。
電車に乗っている時に思いつくと書きましたが、同じくらい記事を書いている最中に、キーワードが浮かびます。
思いついたキーワードは、同様に手打ちで10位くらいまでをチェックし、行けそうだ、というところの記事を文字にします。
どちらにしても、「決めたキーワードをタイトルに含む形」で仮タイトルとして、下書き形式でWordPressに保存しておきます。あわせてエクセルにもメモしておきます(こちらは書いた記録を残す自己満足のためだけです)。
タイトルのキーワードをもとに、見出しを設定する
取りたいキーワードが決まれば、次は見出し(hタグ)だけを設定していきます。見出しも、まずはサジェストツールを使わずに、一旦思いつくものを書き下します。
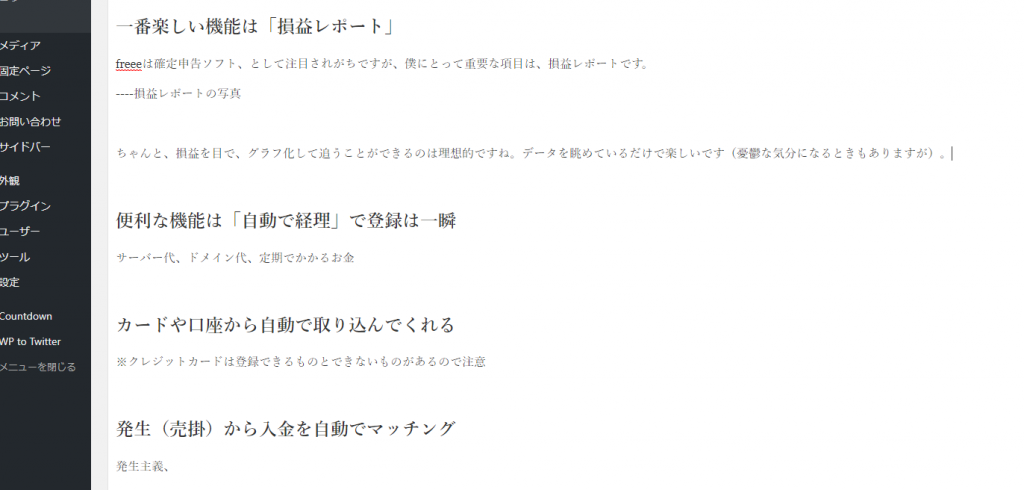
実際に、投稿ページで作成している本文作成前のページがこちらです。
このページは「freee アフィリエイト」といったキーワードで作成しているページで、アフィリエイターが個人事業主としてfreeeを使ってみた体験談を書いているページになります。
ここで書き下しているものは、基本的に見出しです。この見出しを箇条書きでどんどん書いていきます。
必要に応じて、見出しだけでなく、取りこぼしたくない内容、キーワードについては、包括する内容として、箇条書きにしておきます。
体験していれば、写真を使いたいときもあると思います。その場合は段下げして、イメージする写真を「----の画像を張る」というように書いておきます(上の画像で言えば、「損益レポートの写真」の部分)。
サジェストツールを使って自分が思いつかなった見出しを追加していく
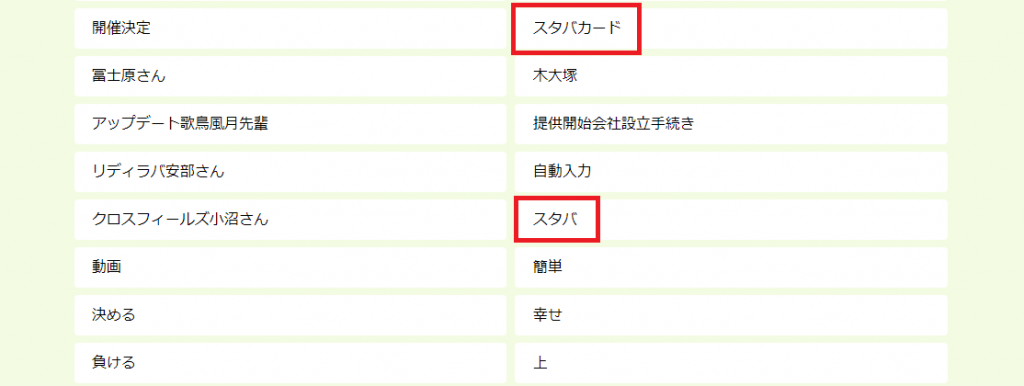
ここからサジェストツールを使います。この場合、できるだけ大きなワード(ここではfreee)をサジェストツールに入れて検索します。googleのサジェストに加えて、新しい検索ワードを拾いやすいかな、と考えTwitterのサジェストも見るようにしています。
先ほどのfreeeを検索にかけると、「スタバカード」が出てきます。おそらく、会議用のスタバカードを経費で落とせるか調べたかったのかな?と想像できます。
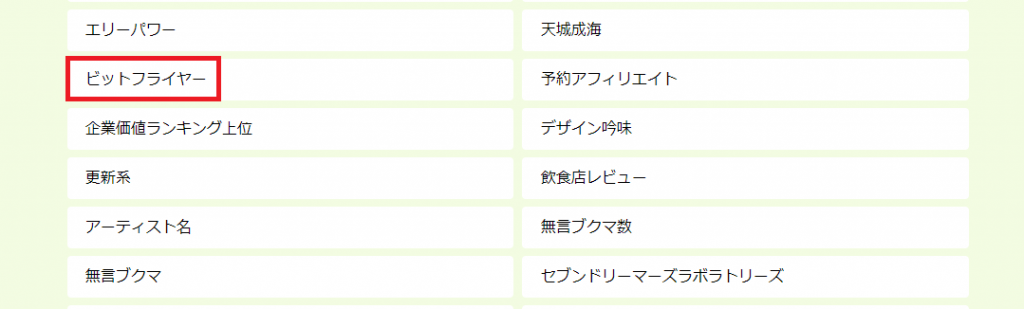
また、仮想通貨が大流行していますが「ビットフライヤー」なんてワードもあります。
ここから取捨選択するかどうかは自分次第ですが、サジェストツールを使ってさらに内容を充実させていきます。ただし、無理やり入れるのではなくストーリーを崩さずに大事だと思ったもの”だけ”を入れていきます。
この場合は、「クラウド」というキーワードが漏れていたので、追記しました(クラウド会計ソフトがウリなのに抜けていました…)。
最初からサジェストを使わない理由
見出しを作るなら、サジェストを最初から使えばいいのに、と思われる人がいるかもしれませんが、あまりその方法はいいとは思っていません。最初から答えを見て参考書を解くようなもので、思いつくはずだったワードが思いつかないかもしれないからです。
また、競合のアフィリエイターと発想が同じで、記事の着地が同等のレベルになってしまうことを恐れています。あと、シンプルにサジェストで記事を書くと仕事として面白くない、ということもありますね。


見出しだけで、記事が完結するように修正
個人的な意見ですが、スマホって読み飛ばす人が大多数じゃないかな、と思っています。でも読み飛ばす人にもできれば理解してほしいので、目次だけで完結できるように調整します。
見出しだけの文字数で約500字は書いてからスタート
サイトの記事の文字数は、最低3000字、長いものでは15000字を書くようにしています(稼いでいる記事は8000~12000文字が多いですね)。
長文SEOは弱くなっていると言っても、やはり必要最低限の情報+他にはない情報があってこそ、順位が担保されると考えているので、5000字くらいは必要かなと感じています。
見出しの文字数と本文の文字数はそれなりに相関があると思いますが、僕の場合は、500~600字あれば約4000~6000字を超える指標になるため、500字を最低ラインとしています。
本文の書き方は箇条書きに沿って書くだけ
本文を書くときは、決めた見出しに沿って書くだけです。逸脱して書くと、後で調整が必要になります。もちろん、逸脱しても書きやすければ(読者に伝われば)、むしろそちらの方が良いので、必要であれば、修正をかけていきます。
強調は見出しの補足、詳細説明のみで利用
色とりどりのサイトは読んでいて、疲れるので、基本的に色を変える文字は1色です。そして強調する文字は、「見出しを詳しく書いた内容」になるように心掛けています。
読み飛ばすけれども、概要を掴みたい人のために「目次で完結する文章」+色を変えた文字で詳細を添えること(どんな効果が期待できるか)をイメージして使っています。
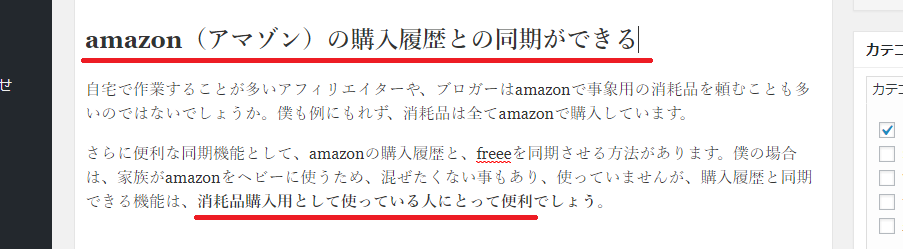
下記は先ほどのfreeeの記事ですが、amazonの購入履歴との同期のメリットを見出しに、そしてそのメリットがどういった人に有益かを強調しています。
内部・外部リンクについて
僕は外部リンクを積極的に置く派です。詳しくは後ほど述べます。
順位が付くまで放置
記事が作成できたら、後は放置です。あまり見返す事もありません。
アクセスが増えてきたら、Search Consoleでチェックし、手打ちでライバルサイトを調査
放置していると、アクセスが出てくる記事があると思います。アクセスが増えてくると(記事単位で20~30PV/日くらいの流入)、どこかで上位表示されている可能性が高いです。
またこれくらいの数字なら、Search Consoleの検索アナリティクスで500位以内に入っているケースが多いでしょう。そのキーワードを対象に、実際に手打ちで調べるようにします。見るべきは、自分のサイトではなく、他のサイトです。
どんな記事構成なのか? 読みやすいか? 他の人のサイトを見ていると、自分のサイトに足りなかったものが見えてきます。
順位アップ施策1:表示回数の多いワードを調べて追記
順位がそれなりに付いたキーワードを上げるための施策として、個人的には、Search Consoleを使って関連キーワードで流入を強化する方が重要だと考えています。
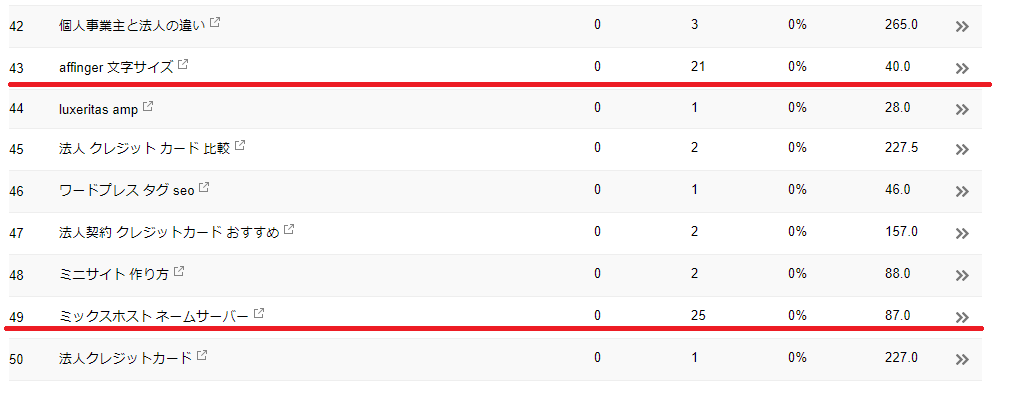
特に、関連ワードで順位が付いていて、表示回数と、順位のバランスがおかしいものが出てきたらラッキーです。まず、こちらが僕のブログのSearch Consoleの結果です。
順位に対して表示回数の多い(要するに高順位でPV数が多いと推測されるキーワード)が赤線です。43のaffinger 文字サイズは40位の割には検索されています。
49はこちらのmixhostの関連ワードですが、順位の割に表示回数がかなり多くなっています。商標ワードということもあって、検索数は多めです。
これらのお宝PVキーワード全てをタイトルに入れると、訳の分からない見出しになるので、
- ディスクリプションに入れる
- 見出しに入れる
- 項目(hタグ)を作る
と、検索エンジンが読みやすいと思われる場所に追記しておくことで、関連ワードでの流入を強化するようにしています。
このように、「Search Console」で表示回数を多いものを記事に組み込むことで、流入を増やし記事を強化していきます。
順位アップ施策2:訪問者にとって価値のあるページの仮説とその対策を実施
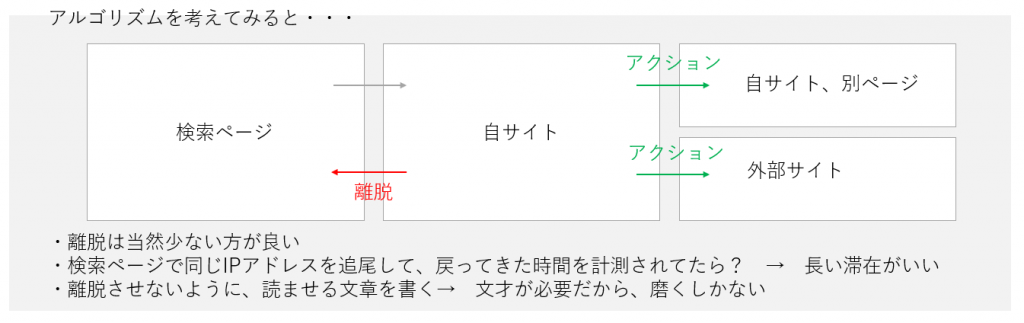
ここが一番力を入れているポイントです。下の資料は、以前勉強会で使用した資料です。
記事へ流入してきた訪問者にとって、記事の内容にメリットがある場合、検索エンジンに戻らないであろうと考えています(これこそが記事の質と仮説を立てて、作成に取り組んでいます)。
アクセス解析のデータやChromeから、サイトのページが評価されていると言われていますが、そんなことをしなくても、検索エンジン上がアクセス解析されていれば、ブラウザに関係なく自然と
- 戻ってきたかどうか
- そのサイトにどれくらい滞在していたか
- 戻ってきてから、次のサイトにアクセスしたかどうか
はわかるはずです。そのため、検索エンジンに戻る必要のない記事、ひいてはユーザーに価値を提供できるような記事作成を心掛けています。
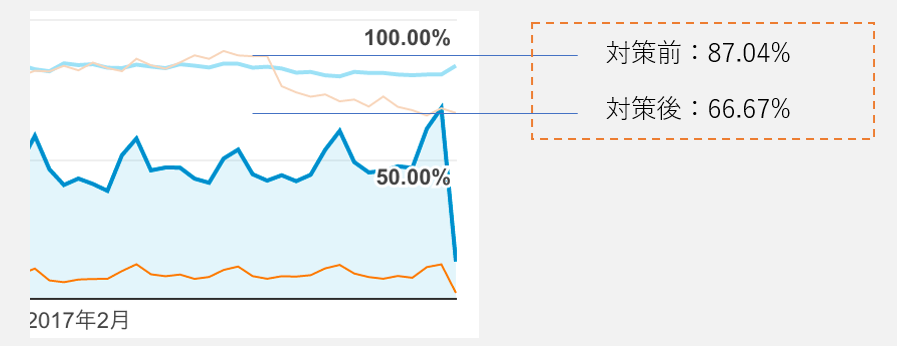
改善実例が以下です。
こちらは記事別の直帰率のデータですが、もともと87.04%くらいあったものを66.67%まで落とした結果、大きめのワードで2位まで行きました(結果、その記事だけで20万ほど稼いでくれています)。
具体的な対策方法について述べていきます。
記事内の対策1:内部リンクを活用して、滞在時間を延ばす
一番簡単な施策は内部リンクです。関連性の高い記事を張れば、その分、検索エンジンに戻ることなく、次の記事に流れてくれます。
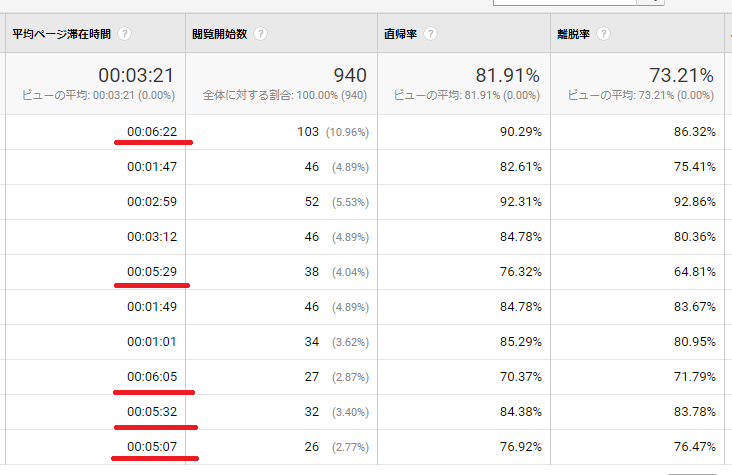
次の記事はユーザーの疑問、ニーズに答えを提供できる記事をもってくることは大前提ですが、読み物に近いような記事の次には、関連性がある中でも、できるだけ長く滞在してくれそうな記事を持ってくるようにしています。指標として「anayllyticsでページ単位の滞在時間」が長いものと組み合わせるようにしています(下記の赤線のような記事)。
※このページはgoogleアナリティクスの「行動、サイトコンテンツ、すべてのページ」から見ることが可能です。
「読者があなたのページに合っている = 嗜好が近く、次の記事を読んでもらいやすい」ことを考えれば、長い記事でも離脱しにくいと考えているからです。
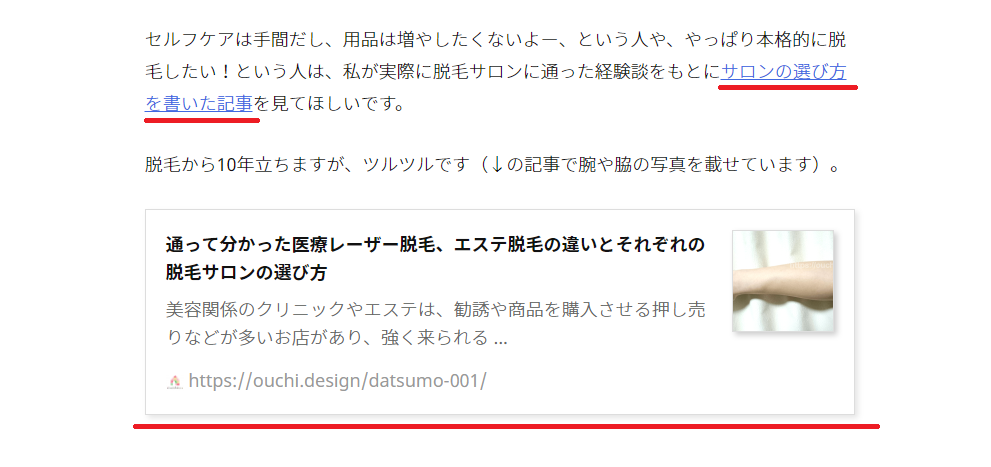
記事内の対策2:ブログカード、ボタン、テキストの併用
リンクそのものの話として、「リンクが思った以上にリンクとして認識されてない」ことがあります。
色々なサイトで検証していますが、ボタンの色に拘るより、テキストの方が、クリック数が多くなることはざらにあります(CV率は別)。そこで、次の記事に行って欲しいときは、テキストリンクとカードを組み合わせて認知性を上げて、クリックしてもらえるようにしています。実例が以下です。
内部リンクを遷移してほしいという気持ちからやっていますが、実際問題こちらの方がユーザビリティとしても高まっているのではないか、とも感じています。
記事内の対策3:外部への発リンクも積極的に設置する
発リンクすると、リンクジュースがという話がありますが、外部に流れてほしいので、積極的に発リンクしています(do followで)。
特に発リンク先をメジャーなサイトにすると、知っている語感が出てくるせいか、クリック率が高くなる傾向があるような気がします。
仮に、発リンクが多いのであれば、そこから関連記事を作り出せばよいので、クリック率(数)は、良い指標になるとも考えています。
サイドバーでの対策:カテゴリーごとに異なるサイドバーを設置
サイドバーも内部リンクとしては、とても有意義な場所です。新着記事を載せるのもいいですが、それなら、プラグインの「New Post Catch」を使って、カテゴリー内のみの新着記事を載せることで、関連性が高まります(僕は使っていませんが…)。
さらに、「Contents Aware Sidebars」を使えば、カテゴリーごとに、サイドバーを変えていくことができるため、よりカテゴリー内の関連性を高めることが可能です。
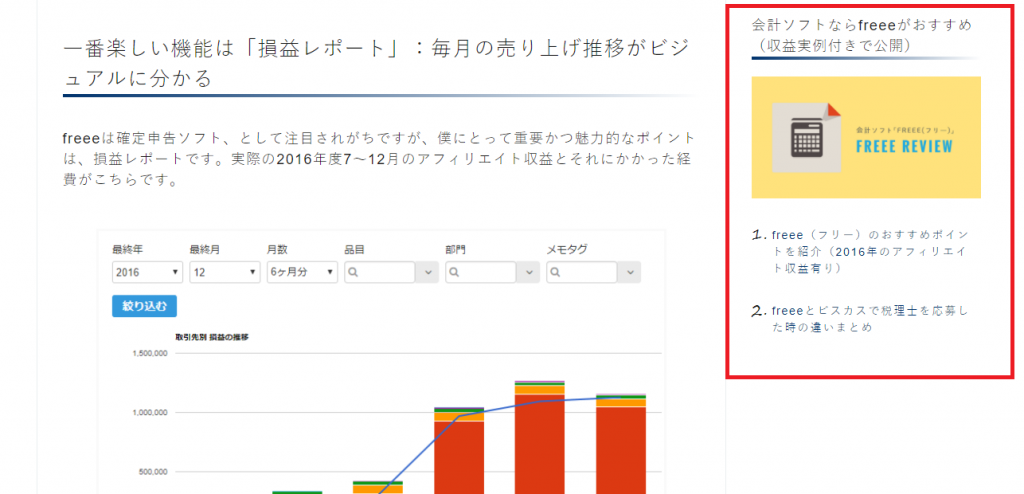
運営サイトでも、カテゴリーで、サイドバーが変わるようにしています。まずは全体記事がこちら。
こちらはfreeeを題材にしたテーマを書いている記事です。
このサイトは記事数が少ないので、サイドバーのカスタマイズは少ないですが、ジャンルごと、もしくは訪問者の属性ごとに変えるようにしています。
特に、サイドバーの一番上は大事(だと思っています)。
サイドバーは、アフィリエイトをやっていると思っている以上にクリックされないと痛感します。しかし、サイドバーの一番上はスマートフォンでは、アクセスされやすいところのはず。
昔は、アドセンスなり、ASPバナーなりを置いていましたが、今はサイドバートップに内部リンクを置くようにしています。
本質的な改善:検索エンジンとのずれを無くす
先ほどまでは、離脱させないためのテクニックでしたが、本質的な部分で離脱するのは、検索エンジンでのワードと、記事の内容のずれです。特にメインで上がっているキーワードに2つ以上の検索意図がある場合はチャンスです。
検索意図のズレを無くすために、目次で対応のコンテンツまで飛ばすようにして、ユーザビリティを上げる設計をする、冒頭でズレに対応した別ページへ誘導する、など、いくつかの手法を使って、ズレを改善しています。
過去の経験として、ズレている検索意図に合ったコンテンツにきちんと誘導することで、元記事とズレた先に紹介(リンク)している記事で1,2位のワンツーが決まることもありました。
その他:サイト作成初期は、記事中アフィリリンクよりも内部リンクを
初期に決め手以外のアフィリエイトリンクは必要ないと考えています。それよりも、内部リンクを介して回遊して、ドメインパワーに貢献してくれる方が嬉しい、という気持ちが大きいです。
そのため、最初は記事内リンクにしておいて、後からアフィリエイトリンクに差し替えることもあります(一括変換の簡単な方法は後ほど記述します)。
記事が上位表示してからコンバージョンに向けて
僕の手法では、個別ページを上げることを目的に、回遊率や滞在時間を優先した記事を書いています。そのため、アフィリエイトリンクよりも内部リンクを優先しています(特にドメインパワーの弱いサイト作成初期)。
しかし、最初からアフィリエイトリンクを作らなかったりすると、後でのアフィリエイトリンクの調整が大変になります。
そういった変更も含め、コンバージョンアップのための調整を簡単にするプラグインと活用法を紹介します。
ポストスニペットの活用
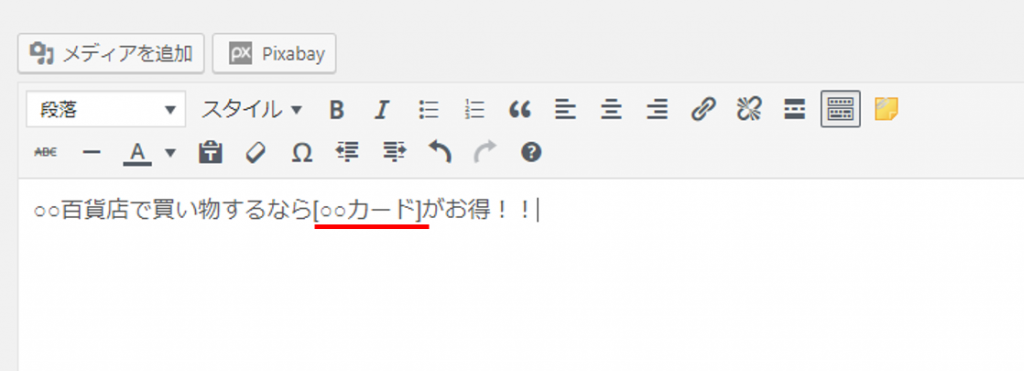
まず一番使う手法が、PostSnippets(ポストスニペット)です。ショートコードを利用することで、指定した位置にhtmlを挿入できるプラグインです。
下は実際にPostSnippetsを利用した場合のビジュアルエディタで、[]のショートコードを設定しておくことで自由に挿入を変えることができます。
最初は内部リンクで、後からアフィリエイトリンクにしたい、という場合では、ショートコードを挿し込んで置き、内部リンクで設定後、タイミングを見て、アフィリエイトリンクに置き換えることができます。
同様のことができるプラグインがAffinger4の付属プラグインの「Affingerの管理タグマネージャー」です。
Post Snippetsで出来るメリットは「テーマを変えても利用できること」。Affinger4の管理タグマネージャーの場合は、「計測ができる、ビジュアルエディタが使える、ランキングが作れること」です。
※PostSnippetsだけでなく、リダイレクトプラグインでも同様の事ができますが、アンカーテキストの関係性がややこしいな、と感じており、PostSnippetsを中心に使っています。
ランキング用のスニペットを事前に入れておく
PostSnippetesを活用して、最初は「カラのショートコード」を入れることもあります。後々ランキングを入れるためです。Affingerの場合、前述の管理タグマネージャーでランキングを後から挿し込めるので、重宝しています。
キャンペーン用のスニペットを用意しておく
アフィリエイト案件にはキャンペーンがあることが多々あります。そのたびに修正は大変なので、キャンペーンの案内用のカラのショートコードも記事内に先に入れておくと後々、管理が楽になります。
個別記事でCVさせる前提の場合、修正を全部対応できないため、キャンペーンを一括で修正できるようにしておくと、便利ですし、CV中心の記事に変えていくときも効率的に変更していくことが可能です。
キャンぺーン関係は、CVを上げるだけでなく、自然とクリック率が上がるのでユーザーの導線を考えても、上手く設定しておきたいポイントです。
まとめ:ホワイトハットSEOで成果を上げた記事の書き方と所感
記事作成の方法、記事を上げていくまでの手段、そして記事のコンバージョンを上げるために記事作成時に仕込んでおくこと、について寄稿させて頂きました。
Twitter上でも、記事の質がどうか?という話がよく話にあがりますが、ロボットに、質が判断できるとは思いません。それに、Aさんにとっていい記事でも、Bさんにとっては悪い記事の可能性もある訳で、質の議論は難しいと思います。
ユーザー体験の満足度を定量的に測るなら、
- 滞在時間
- 記事内アクション
- 記事外へのリンク(内部外部問わず)
- SNSのシェア数(不特定多数にツイートされるかどうか)
と数値化できるデータが効果測定になると考えています。
こういった定量的データをコツコツ改善することが、「良いサイト作り」だと思っていますし、これからもそういった一つ一つのデータを積み上げる形でサイト作りに生かしたい、と考えています。
長文、お読みいただきまして、ありがとうございました。税理士を選んだ経緯、アフィリエイトでの法人化をテーマにしたブログも書いているので、良ければこちらも見て頂けると嬉しいです。
以下、お知らせ(PR)です。
本文でもお話した通り、昨今、内部リンクでのユーザーの動きの重要性(価値)が高まっていると感じています。しかし、ブログカードでのユーザーの動きは、テーマの設計上、記事⇒記事が中心になっています。
もちろん、「記事⇒記事」もあるでしょうが、「記事⇒TOP」や「記事⇒カテゴリー」も個人的には、導線として欲しいと思っていました。
テキストリンクであれば、簡単にコピーで作れますが、ブログカード形式になると簡単に作ることができません(少なくとも僕には、そのスキルは今でもありません)。
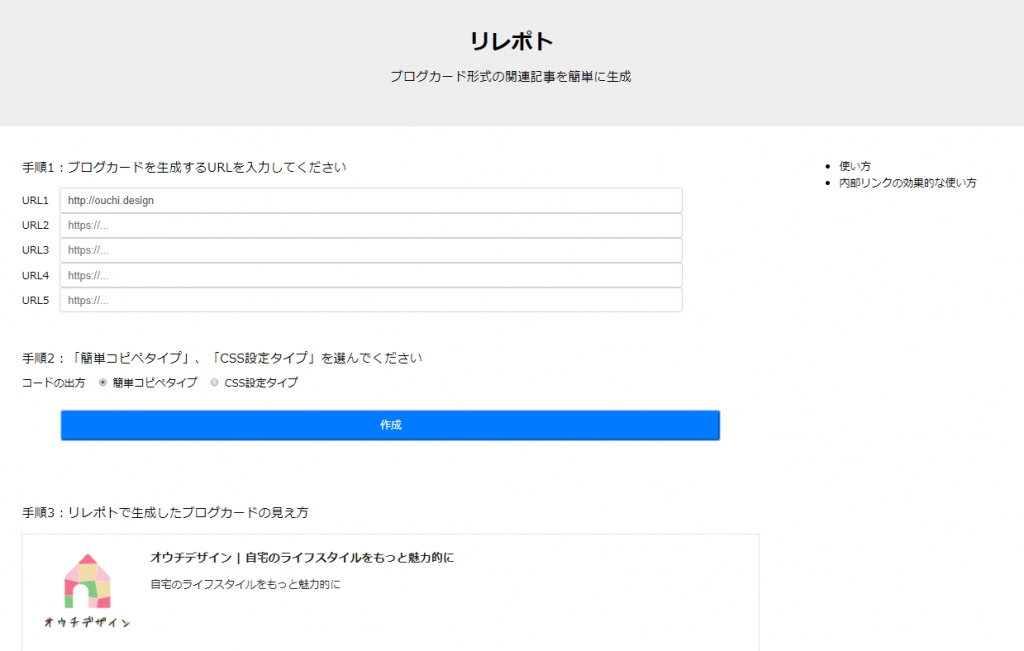
そこで、URLを入力するだけで作れる、関連記事ジェネレータ「リレポト」をエンジニアに作って頂きました。こちらを無料で開放します。
一括で作成して関連記事、関連カテゴリーをまとめて生成することもできますし、一つだけ作ってブログカードのようにも使えます。特定の記事下のリンクに複数のブログカードを置いてみてもいいかもしれません。
リレポトでは、URL1:内部リンク、URL2:外部リンクとすることも可能です。また、htmlとして出力するため、Wordpreeテーマ間での移動も簡単です。
初心者でも使えるように、html内にStyle Sheetを書き込んだ「一発コピペバージョン」と、「CSSを調整できる中級者以上のバージョン」を作っています。
ぜひ、利用してアフィリエイトサイト、ブログにご利用いただければ幸いです。